
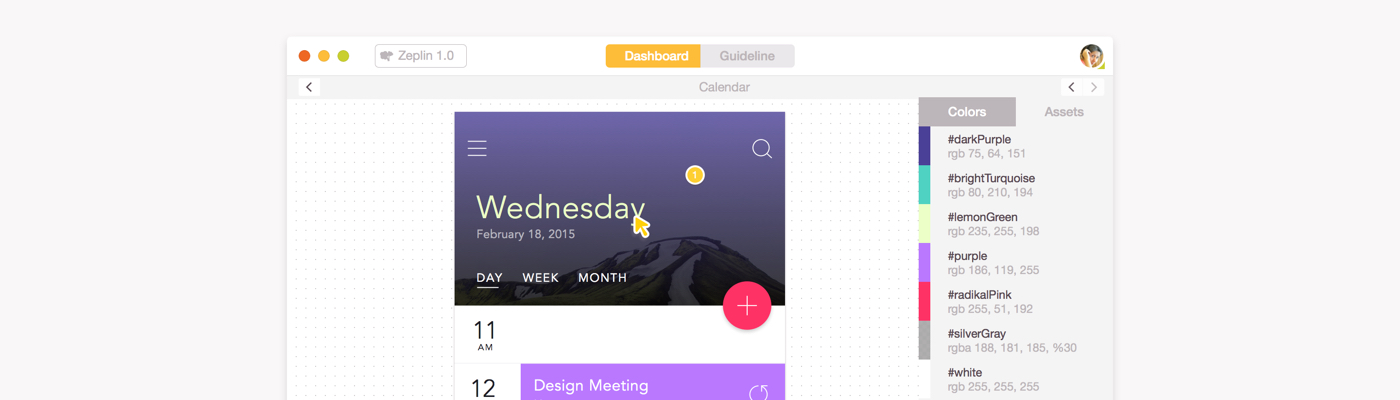
It’s an additional step in your process to export and organize your artboards. I’d say the only downside of using Zeplin is that, for the designer, it’s one more tool you need to maintain. Reviewing this style guide has helped me keep my styles responsibly consistent and lean. It will keep track of all colors and font styles used in the imported Sketch files. It Helps Maintain Consistent StylesĪside from hosting your UI designs, Zeplin is also a great tool for creating a simple style guide.
#ZEPLIN DESIGN UPDATE#
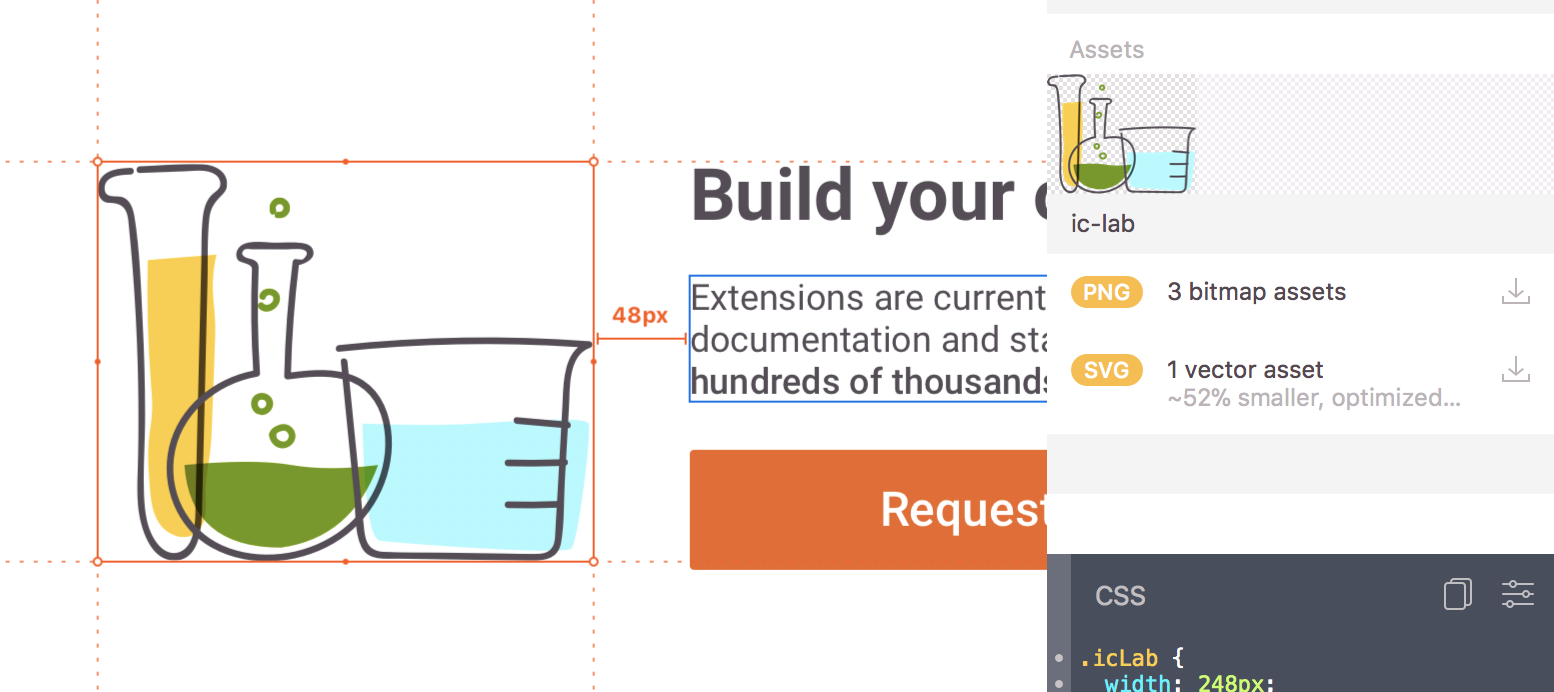
For example, I like to use red for items that I need to go back and update and blue for items that do not require my immediate action. Being able to color-code the comments means you can work out a system for this, as well. We also use it to ask clarifying questions about design requirements. Our teams use this feature to track updates that need to be made to the designs. One of the fantastic features of Zeplin is the ability to annotate your designs via its commenting feature. This method of cataloging your artboards makes locating the designs you’re looking for a breeze. Zeplin allows you to create folders of artboards, tag your artboards, and search via artboard name or tag. This might sound like a small victory, but it’s worth noting. With Zeplin, no one has to worry about accidentally moving an object or having an improper font load and ruin the file-as can happen in Sketch when it automatically saves. Using Zeplin makes viewing design artifacts less anxiety-inducing. It will also generate simple CSS, which can be handy for determining styling of, for example, a button. When you click on objects, it displays their measurements and the distance between them. Zeplin makes determining the specifications of designs pretty darn simple. Since I link the appropriate Zeplin artboards to the corresponding stories in our backlog, accessing the needed designs is super-quick and easy for everyone. They don’t have to fumble through a tool they don’t know very well. They don’t have to wait for Sketch to open.

Using Zeplin means they don’t have to track down the correct Sketch file.

The developers on my teams vocalized their excitement about how much time Zeplin saves them. Although Zeplin is not free for large teams, it’s more cost effective than shelling out many Sketch licenses. This can save a good chunk of money, especially if your team is large.
#ZEPLIN DESIGN LICENSE#
One of the biggest pros of using Zeplin is that it means you don’t need a Sketch license for every member of the team.

#ZEPLIN DESIGN CODE#
It even has extensions to export code snippets in CSS, HTML, React Native, and other languages.Īfter using Zeplin on a few projects and gathering feedback from my teammates, I can confirm that this tool has improved our workflow.

It can also be used to host exported icons and imagery and to maintain a simple style library. You can quickly export your artboards to Zeplin via a Sketch plugin. Zeplin is a tool used to create smoother collaboration around design artifacts. I’ve recently started using Zeplin on a few of my projects, and I can confidently say it has improved my teams’ workflows. It can be overwhelming to know which ones are worth the time (and cost) investment, and which ones will turn into another item you need to maintain. There are countless design collaboration tools out there today.


 0 kommentar(er)
0 kommentar(er)
